 にゃんころもち
にゃんころもち
WEBエンジニアのにゃんこ®︎もっちです!
エンジニアを目指すにあたって、まずプログラミングを勉強されると思いますが、
プログラミング言語がどのように実際のサービスに使われているのか?
は初めは見えづらいのかなと思います。(私もそうでした。。)
今回は実際のサービスで使われているWEBアプリケーションのしくみから、プログラミング言語がどう使われているのかについてをお話ししていきたいと思います!
※今回は細かい内容は省いて大まかなイメージをお伝えしています。
目次
WEBアプリケーションとは?
ネットワークを経由して利用するアプリケーションのことを差します。
実際にWEBアプリケーションにアクセスしてみましょう!
今回は例としてgoogleにアクセスしてみます。以下のリンクをクリックしてみてください。

クリックするとブラウザにgoogleの検索画面が表示されると思います。(自分はブラウザのテーマを黒くしてますが、何もしないと白いテーマになってると思います。)
この画面がどうやって表示されるようになっているのか?その仕組みについてこれから説明したいと思います!
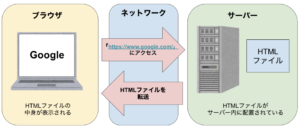
ブラウザに画面が表示されるしくみ
ブラウザ(Google Chrome やFire Foxなど)に表示される画面、これは「HTML」というファイルに記載された内容が表示されます。
HTMLファイルは、サービス提供者が「サーバー」と言われるコンピューターの中に用意しています。

ということは、ブラウザはサーバーにアクセスし、HTMLファイルを取得しなければいけません。
どうやって取得しているのか?
それが先述した「ネットワークを経由して」ということになります。
先ほどクリックしたリンク「https://www.google.com/」、これはURLと呼ばれるもので、サーバーとアプリケーションへのアクセス先が示されています。
ブラウザからURLを指定することで、サーバーにアクセスします。
そして指定されたHTMLファイルをサーバー側からネットワーク経由でブラウザに返しているという流れになります。

 にゃんころもち
にゃんころもち
WEBアプリケーションのしくみ
先ほどの説明は、「URLでサーバーにアクセスし、HTMLファイルを取得してブラウザに表示する」しくみでした。
しかし実際のアプリケーションでは、会員登録や商品の注文など、HTMLファイルを取得して表示する以外の機能も実施しています。
このような機能はプログラムによって処理されています。
次はそのしくみについて説明いたします!
機能の説明
例として、以下のような会員登録機能を用いて説明をいたします。
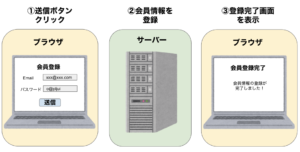
処理の流れは以下の3点です。
①会員登録画面にて入力値を記入し、送信ボタンをクリック
②送信ボタンを押すことでサーバーにアクセスし、アプリケーション側で会員情報を登録
③サーバーの登録処理の後、ブラウザ側にて会員登録完了画面を表示

それぞれどのような動きをするか?について詳しく説明します!
①会員登録画面より送信ボタンをクリック
会員登録画面の送信ボタンを押すことによって、サーバーにアクセスします。
この際に、入力したデータをサーバーに渡します。

②サーバー側で会員情報を登録
ブラウザから渡ってきた入力データを登録します。
どこに登録するか?ですが、一般的にDB(データベース)と呼ばれるものに登録します。
DBは大量のデータを保存でき、欲しい情報を素早く検索できたりするシステムです。
ただ、サーバーからDBに直接データを渡すことができないため、誰かがその間で受け渡しをする必要があります。
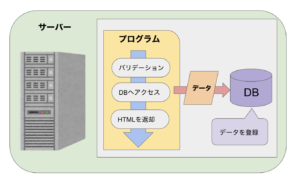
そこで登場するのがプログラムです!
サーバに渡ってきたデータは、まずプログラムに渡され、記述された命令に沿って処理されます。
その処理の中でDBにデータを渡し、登録処理が実行されます。
プログラムはDBへのデータ登録以外にも、データの編集処理やメール送信機能など、様々なことができます。
今回の会員登録機能では以下の3点をプログラム内で順番に処理します。
- 入力データのバリデーションチェック(入力値が正しい形式か?など)
- DBへのデータ登録処理
- ブラウザにHTMLファイル(会員登録完了画面)を渡す

③会員登録完了画面を表示
プログラムの最後の処理にて、サーバーからブラウザに会員登録完了画面のHTMLファイルが渡されます。
ブラウザはそのHTMLファイルを表示させて、会員登録処理は完了となります。

 にゃんころもち
にゃんころもち
まとめ
まとめると以下になります。
- WEBアプリケーションでは、ネットワークを経由して、ブラウザ・サーバー間でデータなどをやり取りする。
- プログラムは、WEBアプリケーションの機能を担当する。
プログラムに色々な処理を記述することで、WEBアプリケーションに様々な機能を追加することができます。
会員登録、ログイン、お問い合わせ、商品の注文、など様々な機能をプログラミングによって実現することができるようになります。
大まかな説明ではありましたが、イメージを掴んでいただけると幸いです。
P.S
今回は大まかなイメージによる説明のため、細かいところの説明は省きました。
説明できませんでしたが、実際には以下の2点は重要ですので、お手隙の際に調べてみても良いかと思います。
- ブラウザ・サーバー間でネットワークを経由してやり取りをするが、その際にはHTTPというプロトコル(約束事)によって実施されている。
- 今回、サーバー上で実行されるプログラムを用いて説明をしたが、ブラウザ(画面)上で実行されるプログラムもある。(JavaScript)
 にゃんころもち
にゃんころもち




コメントを残す